この記事を読むのに必要な時間は約 5 分です。

【5分で完成】Canvaで縁取り文字のアイキャッチ画像を作る方法!
ブログのアイキャッチ画像を「Canva(キャンバ)」で作っている方は結構いますよね。
無料で使えてしかも操作性も良いので、皆さん利用しているのではないでしょうか。
私もブログのアイキャッチ画像の加工は、ほぼすべてキャンバを利用しています。
しかし、キャンバを利用していて気になった事が一つあります。
それは縁取り文字がないことです。
フォントに縁取り文字はないですが、少し加工することで縁取りっぽい文字を作ることはできます。
そこで、今回は誰でも簡単にできるキャンバで縁取り文字を作る方法を紹介したいと思います。
これを覚えれば5分で簡単に縁取り文字が作れるようになりますので、ぜひ参考にしていただければ幸いです。
目次
縁取り文字の作り方
縁取り文字の作り方の手順は以下の通りです。
- テキストから見出しを選ぶ
- 文字を入力しフォントを選ぶ
- ページをコピーしフォントと色を変更
- フォントをずらして重ねて完成
以上の手順を踏んで作成すれば、誰でも簡単に縁取り文字が作れます。
それでは詳しく説明していきます。
テキストから見出しを選ぶ
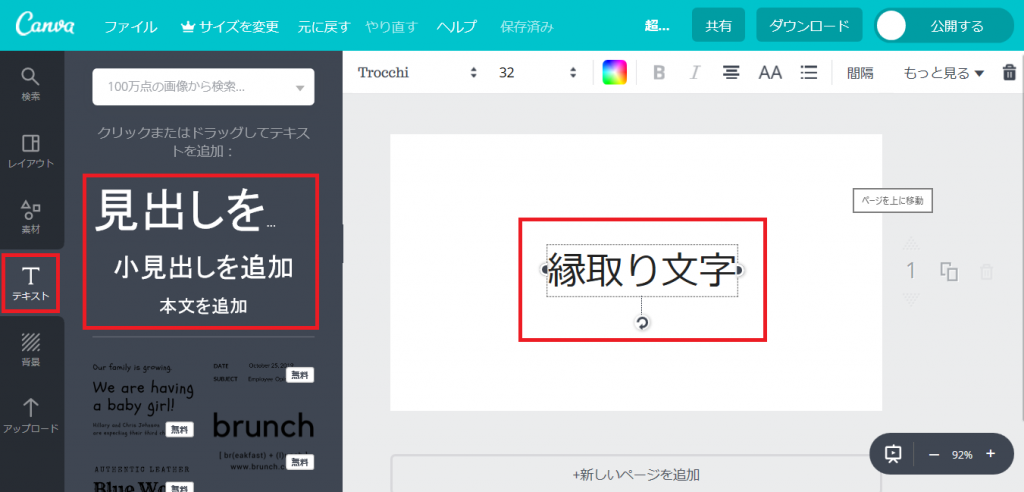
まず始めはキャンバのページからデザインを選択します。
つづいて、下の画像の赤い四角で囲った通り「テキスト」「見出しの大きさを選択」「文字を入力」の順番に作業していきます。

文字を入力しフォントを選ぶ
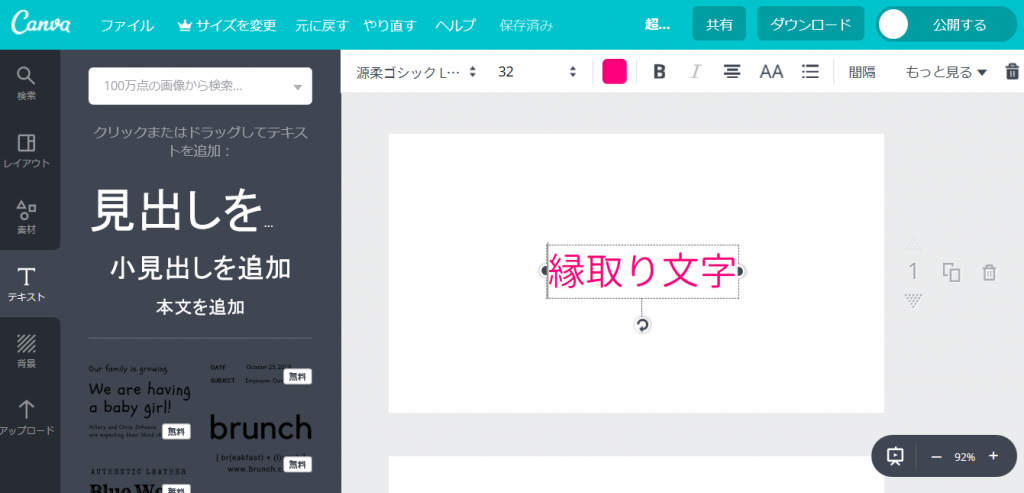
文字入力ができたら、次はフォント(字体)を選びます。
ここで、フォントを選ぶポイントですが、フォントは太字から細字まで種類があるものを選んでください。
今回は「源柔ゴシック」を例に作成します。

「源柔ゴシック Heavy」を選びました。
フォントは太ければそれだけ縁取りの時にわかりやすくなるので、なるべく太いフォントを選びます。
ページをコピーしフォントと色を変更
フォントの文字、大きさが決まったら右端にあるページコピーのボタンをクリックしてページをコピーします。

ページがコピー出来たらどちらかのページの文字を変えていきます。
今回は1ページ目の文字を「源柔ゴシック Light」に変更して文字の色をピンクにしてみました。

文字の加工ができたらいよいよ最終段階です。
フォントをずらして重ねて完成
最後は1ページ目の文字と2ページ目の文字を重ね合わせて完成です。

こんな感じになります。
文字をピッタリ重ね合わせてしまうと縁取りが細くなってしまうので、わざとずらして重ねるのがポイントです。
専用ソフトで作ったものと違い縁取りもそんなに太くはなりませんが、これをやっておけば画像の色がかぶってしまい文字が見にくくなってしまうのを防ぐことができるため、結構使えます。
あとは自分なりに文字や色をアレンジして、自分好みの縁取り文字を作ってみてはいかがでしょうか。
縁取りの応用編 浮き出す文字を作る
縁取り文字の応用で文字が浮き出して見えるやり方も紹介していきます。
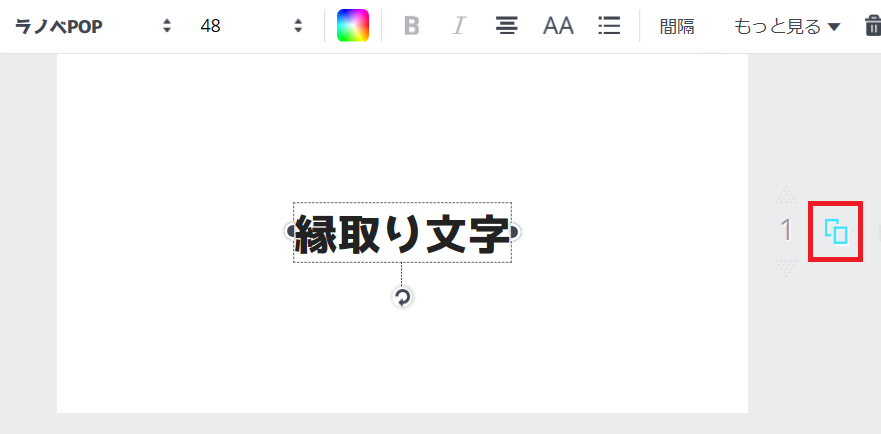
浮き出して見えるようにするには文字が太い方がやりやすいので、今回文字は「ラノベPOP」の字体で作ります。
文字を入力し字体を決めたら画面右端にあるコピーボタンをクリック、画像をコピーします。

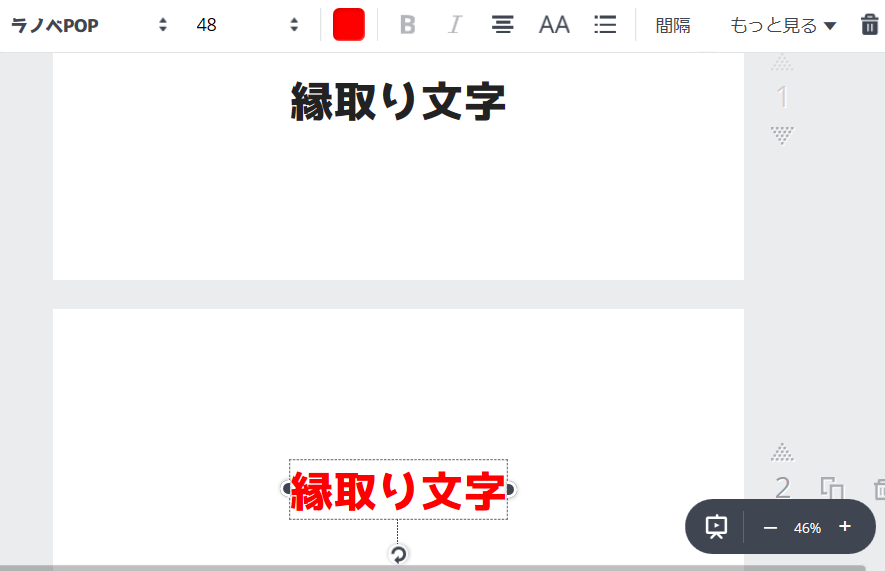
画像をコピーしたら2ページ目にある文字を好きな色にしてください。
色が決まったら、その文字を上のページにもっていき浮き出すように重ねあわせます。

コツとしては重ね合わせたときにマウスだと細かい調整がきかないので、パソコンの移動カーソル「← → ↓ ↑」を使って微調整してください。

これで完成!
こちらの方も動きのある文字が作れるのでおススメです。
まとめ
【5分で完成】アイキャッチ画像作成ソフトCANVAで縁取り文字を作る!を紹介してみました。
手順は
・テキストから見出しを選ぶ
・文字を入力しフォントを選ぶ
・ページをコピーしフォントと色を変更
・フォントをずらして重ねて完成
この4工程だけで簡単に縁取り文字ができるようになりますので、ぜひ試してみて下さい。
追記
キャンバの日本語フォントをいろいろ試しましたが、「Noto Sans」でやってみると結構見栄えのいい縁取りができますので、どんなフォントにするか迷っている方は一度試してみて下さい。
最後まで読んでいただき、ありがとうございました。
CANVA公式ページはこちら
- 投稿タグ
- ブログ























