この記事を読むのに必要な時間は約 7 分です。

WordPress常時SSL化の設定方法!さくらインターネットは無料で簡単にできる!
ブログをやっている方であれば、サイトのSSL化、という話を耳にしてることも多いと思う。
詳しい内容はよくわからないが、いずれはSSL化しなくてはならなくなる、とか漠然とした感覚でとらえている方も多いと思います。
私が利用しているサーバー、さくらインターネットでは無料でSSL化できるということなので。
やってみました、パソコンにあまり詳しくない私にも簡単にSSL化ができたので、そのやり方を紹介したいと思います。
常時SSL化とは?
一番最初に常時SSL化とは何なのか、SSL化のメリットについて調べてみました。
常時SSL化は個人情報を入力するページだけでなく、サイト全体をSSL化し、外部からアクセスがあった場合は常にSSL接続で閲覧してもらう方法です。
サイト運営者のメリットは、SSL化しSSLサーバー証明書を発行してもらうことにより、サイトの安全性の証明に繋がります。
サイト閲覧者のメリットは、SSL化によりセキュリティー情報を守ることができるので、サイトを訪問したサイトに対して安心してサイトを閲覧することができます。
セキュリティ上の安心
SSLとはインターネット上でやりとりされる情報を暗号化し第三者によるデータの盗聴・改ざんを防止する技術のことです。 SSL証明書をサーバーにインストールすることでインターネット上に流れていくデータを暗号化できます。SSLサーバー証明書を使うことで盗聴、なりすまし、改ざんなどを防止することができ、サイト閲覧者の個人情報やプライバシーを守ることができます。
訪問者が安心して閲覧可能
これまでは重要な情報を入力するページのみSSLサーバー証明書を導入する部分的なSSL化が行われてきました。ショッピングサイトや個人情報を入力するサイトでは特に安心を提供する上でも常時SSL化は重要な要素となります。SSL化されたサイトなら検索結果にも「https://」のURLが表示され、アドレスバーが「保護されたページ」の表示となります。 初めてアクセスしてくる方も安心して開くことができます。
さくらインターネットHPより引用
また、SSL化は検索の順位にも影響することが挙げられ、Googleは 2014年より SSL化されたサイトを重要視し、優遇する方向になってきています。
さくらインターネットの設定
![]()
1.さくらインターネットのサイトからコントロールパネルログインからログインします。
2.ログインできたら、「ドメイン設定」→赤枠で囲った「ドメイン/SSL設定」をクリック。

3.SSL化したいドメイン名を確認し、赤丸で囲った「登録」をクリック。

4.「無料SSLの設定へ進む」をクリック。

5.「無料SSLを設定する」をクリック。

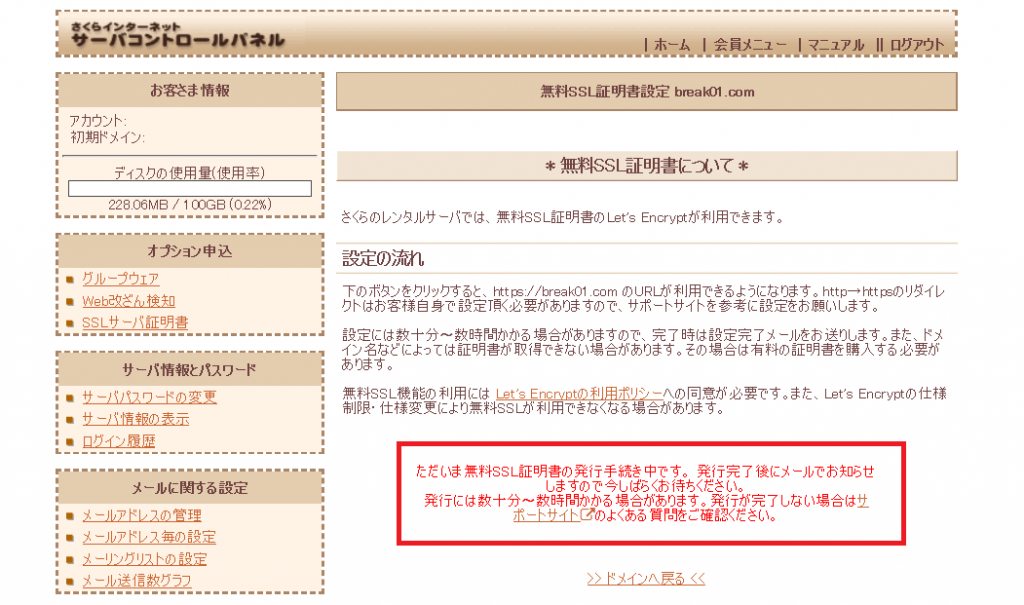
6.赤枠で囲った赤字で書いてある、SSL証明書の発行手続き中の案内がでます。
登録のメールアドレスにSSLサーバー証明書発行のお知らせが届きますので、しばらく待ちます。
ちなみに、私が設定した時はすぐにお知らせのメールが届きました。

7.メールが届いたら、SSLサーバ証明書の情報を確認し、正しければワードプレスの設定に入ります。
WordPressの設定

1.WordPressの管理画面でプラグインを検索。
「さくらのレンタルサーバ簡単SSL化プラグイン」をインストール。
インストールできたら、有効化します。

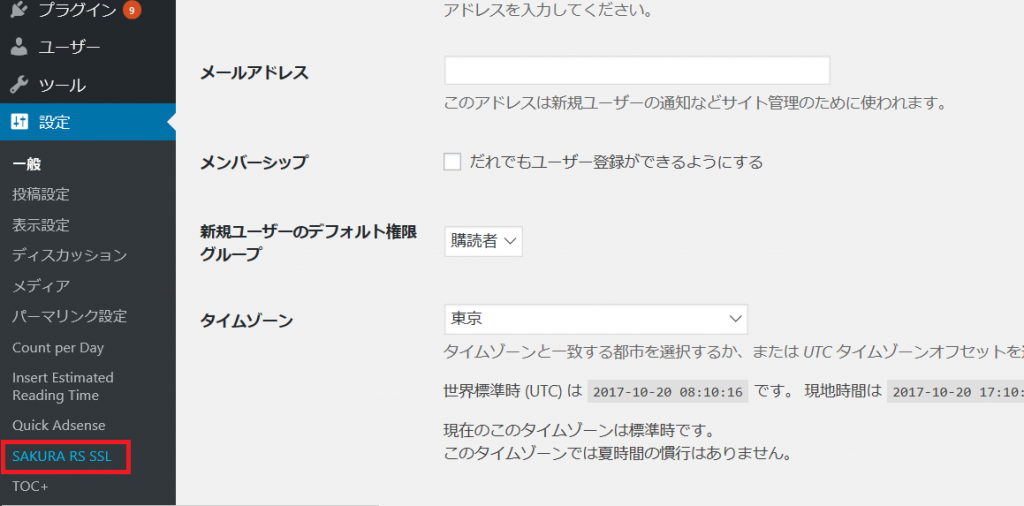
2.有効化の次は設定。「設定」→「SAKURA RS SSL」をクリック。

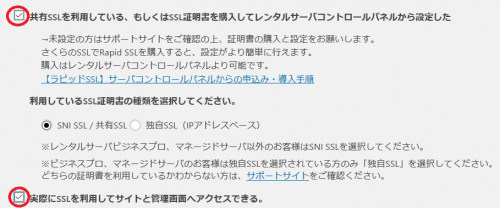
3.赤丸の箇所を確認し、良ければチェックを入れる。

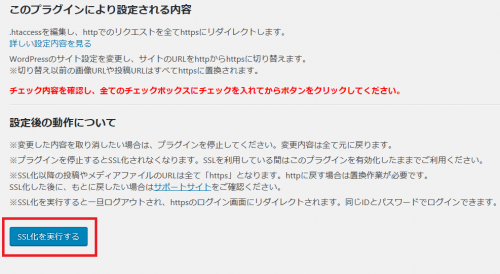
4.スクロールし下の方に赤枠で囲った実行ボタンがあるので、クリックし実行。

これで設定完了です。トップページとその他のページもhttpsのSSL化になっているか確認して。
URLの前に「鍵」マークがついていればSSL化しています。
つまづいたところ

SSL化の設定に当たり、一か所だけつまづいた所があったので、書いておきます。
すべての工程が終り、ブログの確認をしたところ、トップページだけ「鍵」のマークが出てこない。
おかしいと思いほかのページを見てみるが、他はすべてSSL化されている様子。
???
さくらインターネットのトラブルQ&Aを見てみるが、トップページだけSSL化されていてその他はSSL化されないという例があったが、私のような例は書いてありませんでした。
いろいろ検索しGoogle Chromeでも見てみたが状況は同じ、トップページだけ「鍵」が出てこない。
そこで、さくらインターネットに電話して確認して見たところ、SSL化はされているとのことで、トップページのどこかにhttpの箇所があるのではないか、とのことでした。
調べてみるとプロフィール欄のサイトのタグがhttpになっていました。
それをhttpsに直してやると。
トップページに「鍵」が出た。^ー^
少し悩んだけどようやく解決しました。
SSL化されていないときはサイトのタグを貼り付けている場所を確認して見ましょう。
これからSSL化しようとする際はこんなケースもありますので、参考にしてください。
まとめ
サイトの常時SSL化と聞くとなんだかむずかしく感じてしまいますが、いざやってみると、思っていたほどむずかしくないことがわかると思います。
グーグルの評価等、サイトの安全性はますます重要視される傾向があるので、サイトの常時SSL化はブロガーやアフィリエイターにとって必要不可欠になるのは時間の問題かと思います。
そのお役に少しでも立てればうれしい限りです。














