この記事を読むのに必要な時間は約 4 分です。

私はワードプレスのテーマは無料テーマ【BizVektor(ビズベクトル)】を使ってるのですが、文字の行間が使い始めた当初から狭く感じていました。
私と同じようにBizVektorを使っていて、行間が狭く画面の文字の読みづらさを感じている方に向けて、簡単に行間を調節できる方法を紹介いたします。
やり方は簡単、5分で出来て自分の思い通りの広さに調節できるので、行間に悩んでいる方は一度試してみて下さい。
カスタムCSSにコードを追加するだけ
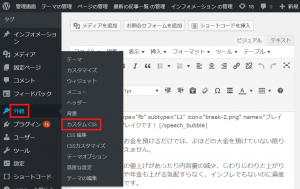
まず始めに、ワードプレスのカスタムCSSの画面を開きます。

右にあるメニューの「外観」から「カスタムCSS」を選択し、画面を切り替えます。

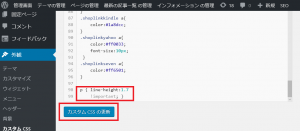
カスタムCSS画面の一番下の欄にコードを追加して「カスタムCSSの変更」ボタンを押し完了です。
コードは
p { line-height:1.7
!important; }
たったこれだけです。
コードの「1.7」となっているところが行間の幅を表します。
1.7で不満の方は自分で変えて、理想の幅を見つけてみて下さい。
変更全後の画面の確認
変更前と変更後の画面を見比べてみましょう。
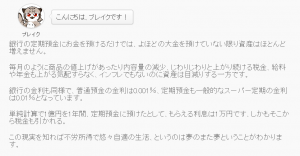
変更前(PC画面)
 行間が狭く少し見ずらい感じです。
行間が狭く少し見ずらい感じです。
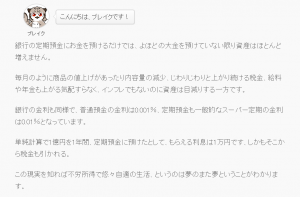
変更後(PC画面)
 行間を広く取ることにより、圧迫感がなく見やすい感じですね。
行間を広く取ることにより、圧迫感がなく見やすい感じですね。
続いて、スマホの画面はどうなっているか見て見ましょう。
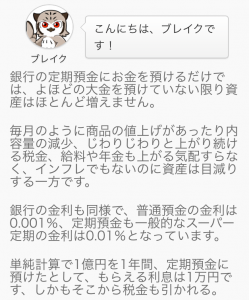
変更前(スマホ)
 スマホで行間がないと文字ばかりの印象になり、だいぶぎゅうぎゅう詰めの感じがして、見ずらいです。
スマホで行間がないと文字ばかりの印象になり、だいぶぎゅうぎゅう詰めの感じがして、見ずらいです。
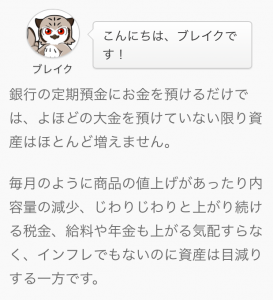
変更後(スマホ)

スマホ画面の方がPCより格段に見やすさが増して、圧迫感もないですね。
細かいことですが、読んでくれるユーザーのために見やすい環境を作ることも大切です。
離脱率や回遊率を上がるためにはこのような気遣いも必要だと感じるので、行間の幅が狭くて悩んでいる方は一度試してみましょう。
まとめ
ワードプレスで文字の行間を広げる方法を紹介しました。
カスタムCSSにコードを追加するだけで行間を広げることができるので、この方法が一番簡単ではないかと思います。
また、注意点として今回の方法は私が利用しているテーマ「BizVektor」でやってみてうまく機能した方法です。
他のテーマではうまくいかないこともあるかもしれませんので、どのテーマでもうまくいくことを保証するものではないことを付け加えておきます。
色々試しながら実践するのも勉強になるので、ぜひ試してみて効果を検証しながらやってみて下さい。
最後まで読んでいただき、ありがとうございました。
- 投稿タグ
- ワードプレス


 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました!













